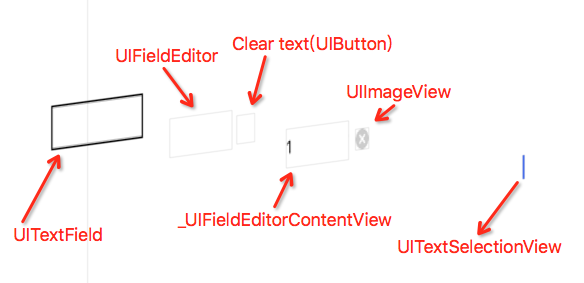
UITextField是我们常用的控件,它是如何响应用户事件的呢,看了一下它的视图层次如下:

这是一个简单的textField,当点击它的时候,生成了UIFieldEditor(如果没有设置clearButton的话它的frame等于textField),UIFieldEditor上有一个_UIFieldEditorContentView, _UIFieldEditorContentView负责展示文字并包含一个UITextSelectionView(光标)。这些由textField生成的编辑系列视图以textField为父视图并总是处于父视图的最顶层,如果直接在textField上添加控件的话,这些控件将不能够被系统响应。